Cara Membuat Aplikasi Android Sendiri, Mudah untuk Pemula!
Sedang mencari tahu cara membuat aplikasi Android? Kamu sudah sampai di artikel yang sangat tepat. Bagi kamu para pemula, atau bahkan orang tanpa pengalaman coding sekalipun ternyata juga bisa membuat aplikasi, lho.
Memahami pembuatan aplikasi Android memiliki banyak manfaat yang signifikan, salah satu manfaat utamanya adalah kesempatan menggunakan pengetahuan tersebut untuk membuat proyek yang dapat dipamerkan ketika melamar pekerjaan sebagai software developer. Ini memberi nilai tambah pada portofolio dan meningkatkan daya saing di dunia kerja.
Nah, bagi kamu yang tidak terlalu paham coding tetapi ingin mencoba membuat aplikasi, langsung simak artikel ini. Di sini, kamu akan belajar membuat aplikasi dengan Android Studio melalui langkah yang rinci. Dijamin berhasil!
Prasyarat Menggunakan Android Studio
Sebelum memulai ke langkah pertama, ada beberapa persyaratan jika hendak menggunakan Android Studio, di antaranya:
- Meng-install Android Studio pada PC. Jika mampu mengunduh versi yang terbaru akan lebih baik.
- Laptop/PC dengan RAM minimal 3GB (direkomendasikan RAM 8GB) serta tambahan 1GB untuk Emulator Android. Untuk emulatornya juga dapat diinstal pada smartphone.
Cara Membuat Aplikasi Android
Cara buat aplikasi Android dengan Android Studio bisa ditempuh dalam enam langkah mudah, di antaranya:
- Buat project di Android Studio
- Pilih jenis project
- Konfigurasi project
- Mengatur layout dan interface
- Menambahkan fitur-fitur utama
- Menguji aplikasi Android
Sekarang mari simak penjelasannya secara detail.
1. Buat project di Android Studio
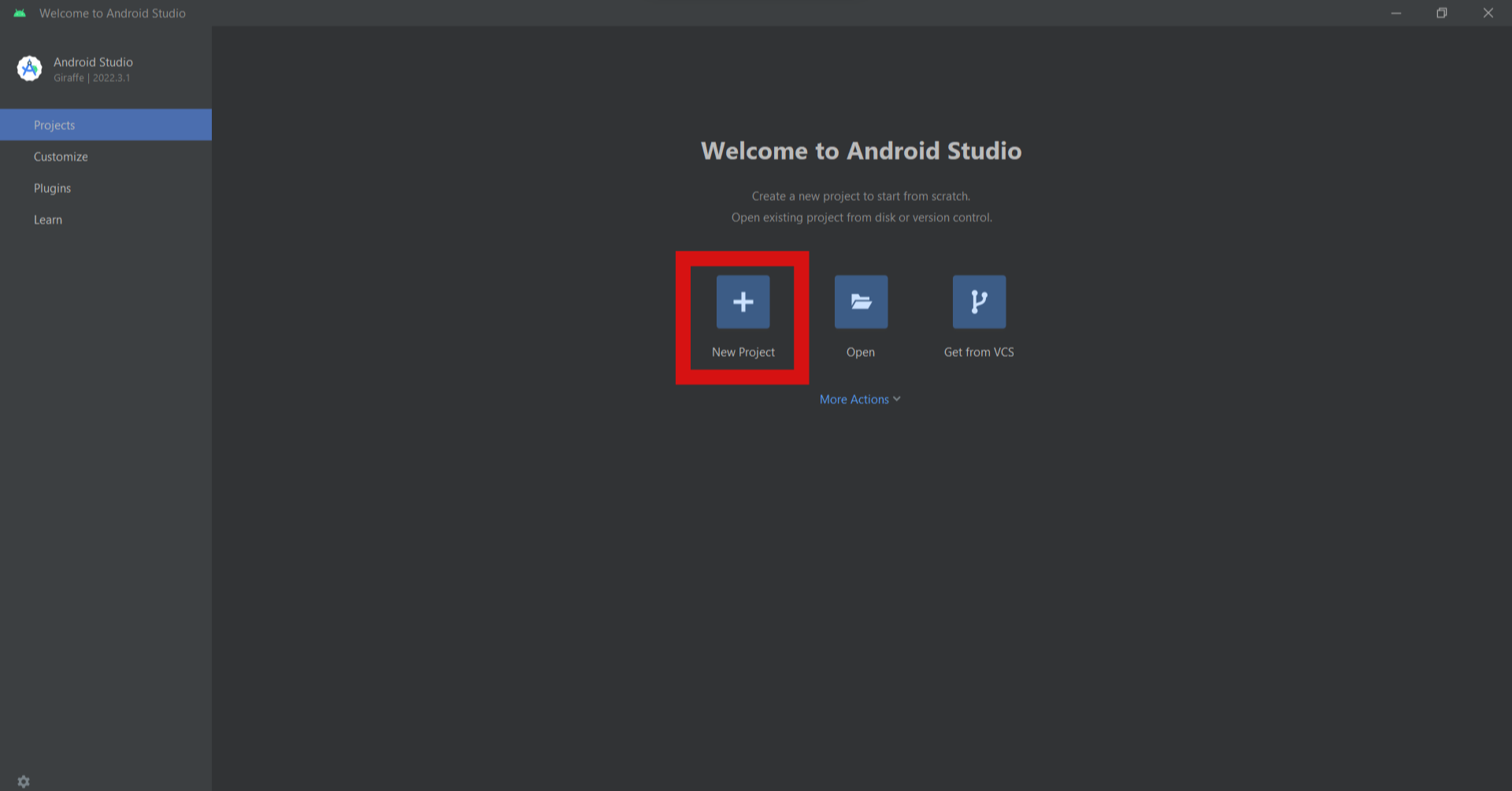
Cara buat aplikasi Android yang pertama yaitu buka Android Studio yang sudah di-install. Dalam tutorial ini, versi aplikasi yang digunakan adalah Android Studio Giraffe 2022.3.1. Selanjutnya klik Start a new Android Studio project untuk membuat proyek baru.

2. Pilih jenis project
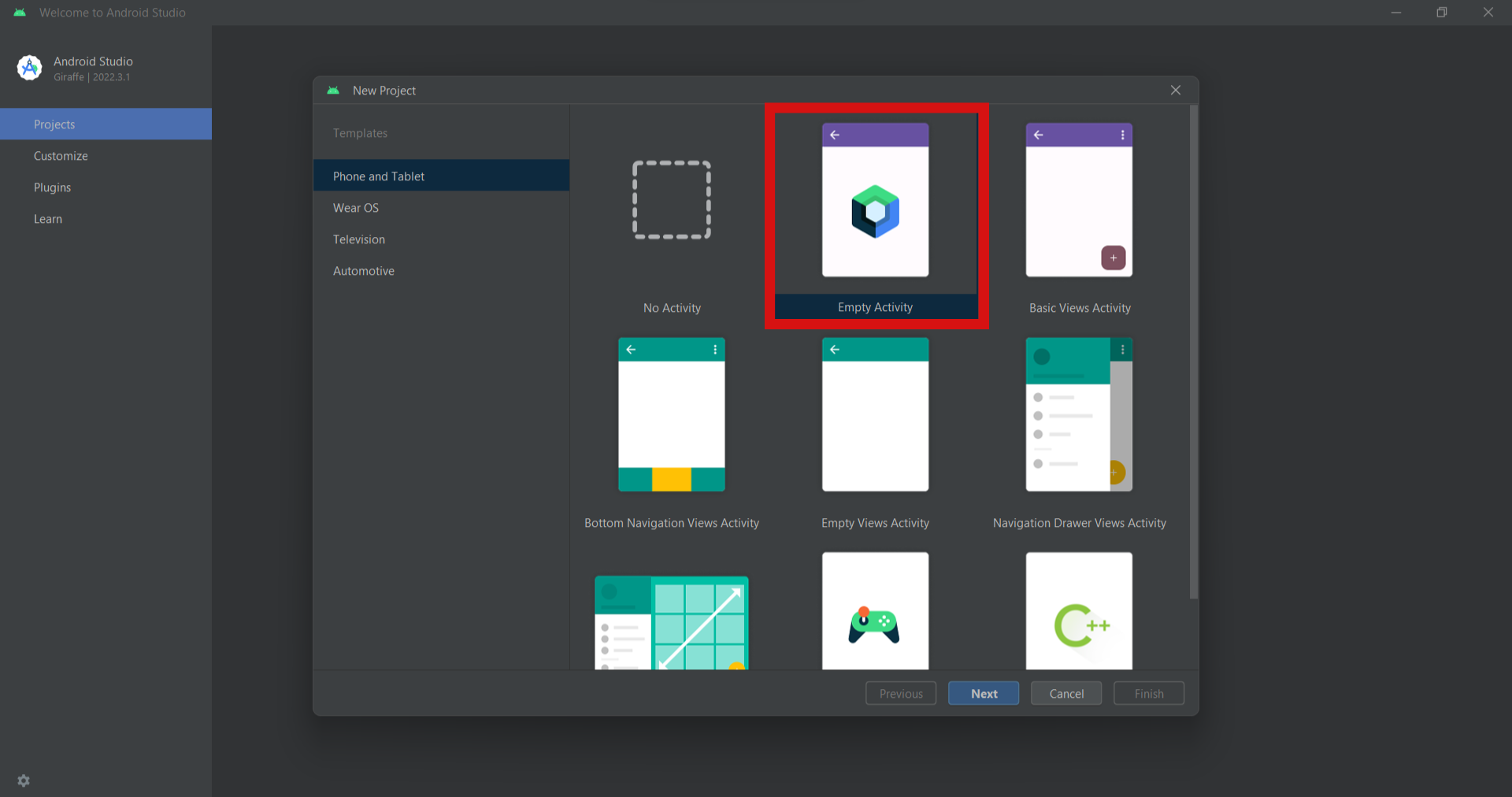
Pilih jenis Empty Activity karena akan membuat aplikasi dari nol. Setelah itu, klik Next untuk melanjutkan.

3. Konfigurasi project
Kemudian kamu perlu mengonfigurasi project aplikasi Android yang akan dibuat. Pengisiannya bisa seperti berikut:
- Name: Isi dengan nama project yang kamu inginkan.
- Package name: Nama identitas dari class yang digunakan untuk pemanggilan suatu program di Android, misalnya com.android.app
- Save location: Lokasi penyimpanan project, misalnya di Data C.
- Minimum SDK: Digunakan untuk proses running hasil aplikasi Android yang akan berjalan pada versi Android. Di sini menggunakan API 21 karena dapat berjalan di 99,5% perangkat Android.
- Build configuration language: Bahasa pemrograman yang digunakan. Di sini menggunakan bahasa pemrograman Kotlin DSL yang memang direkomendasikan.
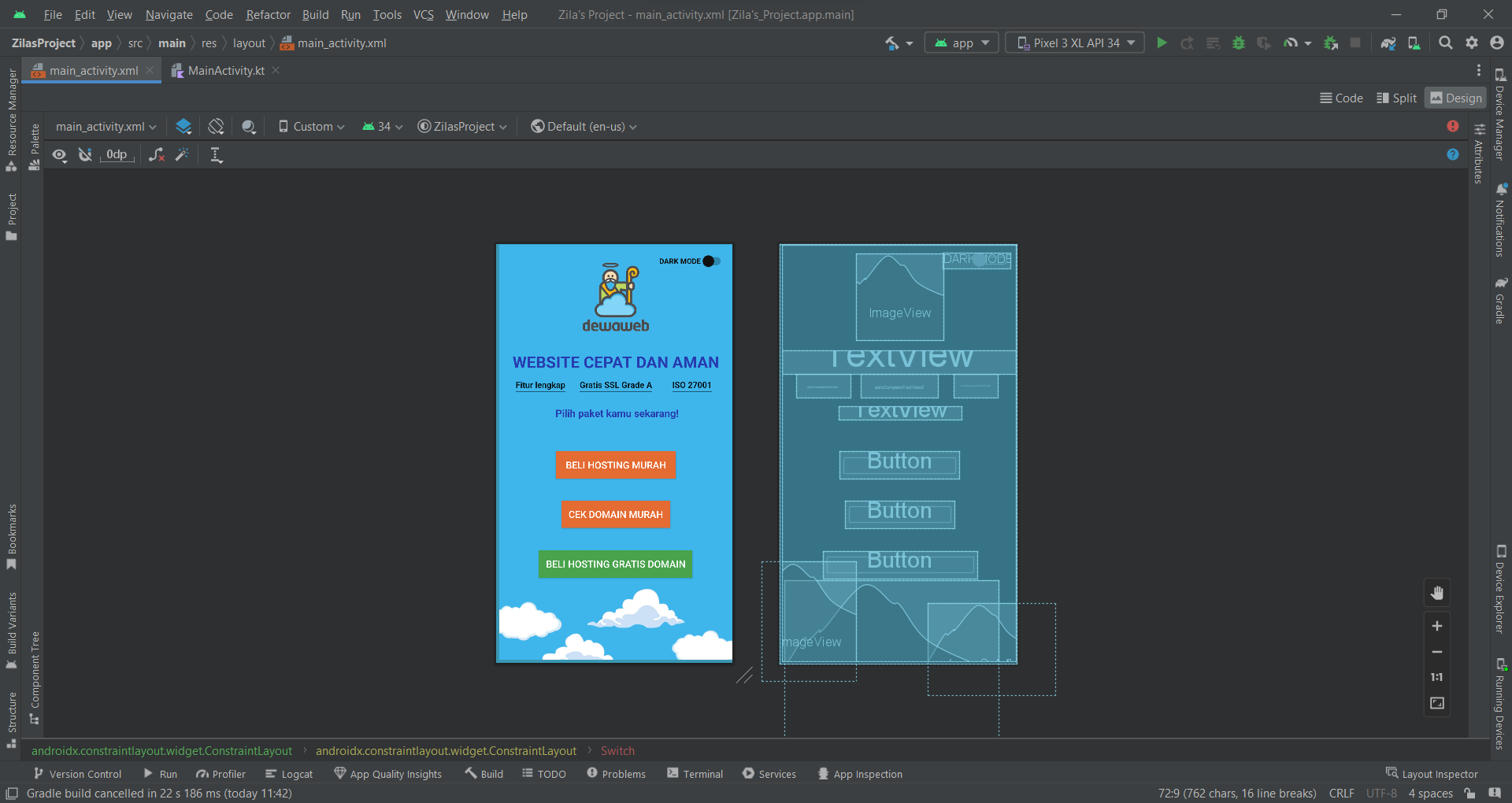
Setelah selesai konfigurasi, klik Finish untuk mulai membuat aplikasi Android. Setelah itu, kamu akan diarahkan ke dashboard pembuatan aplikasi Android seperti gambar berikut:
Nah, dashboard yang otomatis terbuka biasanya adalah main_activity.xml yang berada di menu res (resources). Main_activity.xml ini adalah resource file utama dalam tutorial ini. Jika di Android Studio milikmu belum ada main_activity.xml (seperti di tutorial ini), kamu bisa membuatnya terlebih dahulu. Caranya adalah:
- Klik kanan pada res > New > Android Resource Directory
- Pada kolom Resources type pilih Layout lalu klik OK
- Selanjutnya klik kanan pada menu Layout > New > Layout Resource File
- Pada kolom File Name tuliskan main_activity.xml lalu klik OK. Tampilannya akan seperti di bawah:
4. Mengatur layout dan interface
Cara membuat aplikasi Android selanjutnya adalah tahap mengatur user interface yang merupakan tampilan visual. User Interface sendiri menggabungkan konsep desain visual, desain interaksi, dan infrastruktur informasi. Di sini hanya menggunakan tiga bagian, yaitu layout meliputi warna background, image view, dan text view.
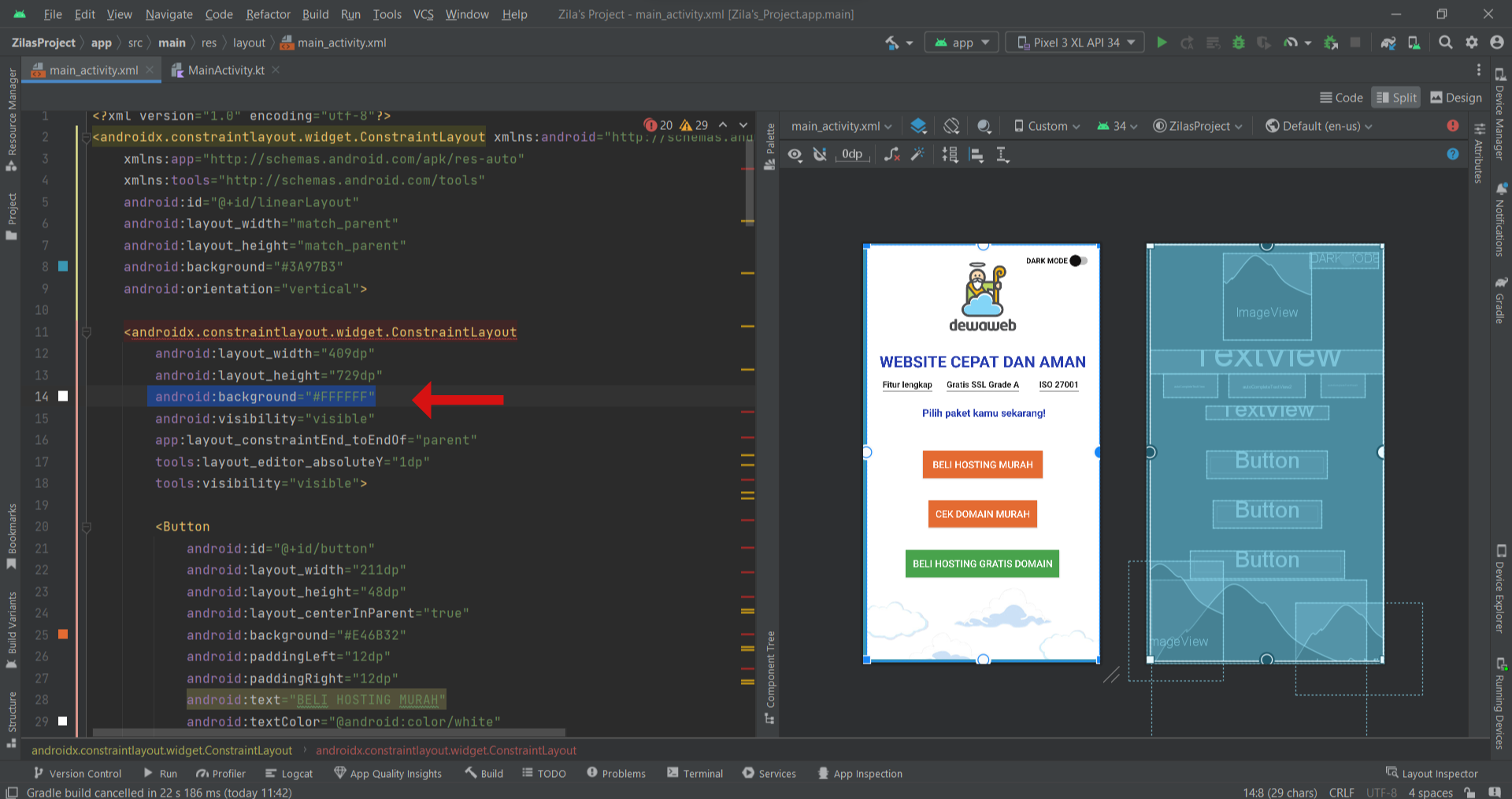
Warna background
Warna background awal adalah warna putih dengan kode #FFFFFF. Kamu hanya perlu menggantinya dengan kode warna yang kamu inginkan. Di sini menggunakan warna biru muda dengan kode #3A97B3, maka coding untuk warna background menjadi:
<androidx.constraintlayout.widget.ConstraintLayout android:layout_width="409dp" android:layout_height="729dp" android:background="#3A97B3" android:visibility="visible" app:layout_constraintEnd_toEndOf="parent" tools:layout_editor_absoluteY="1dp" tools:visibility="visible">

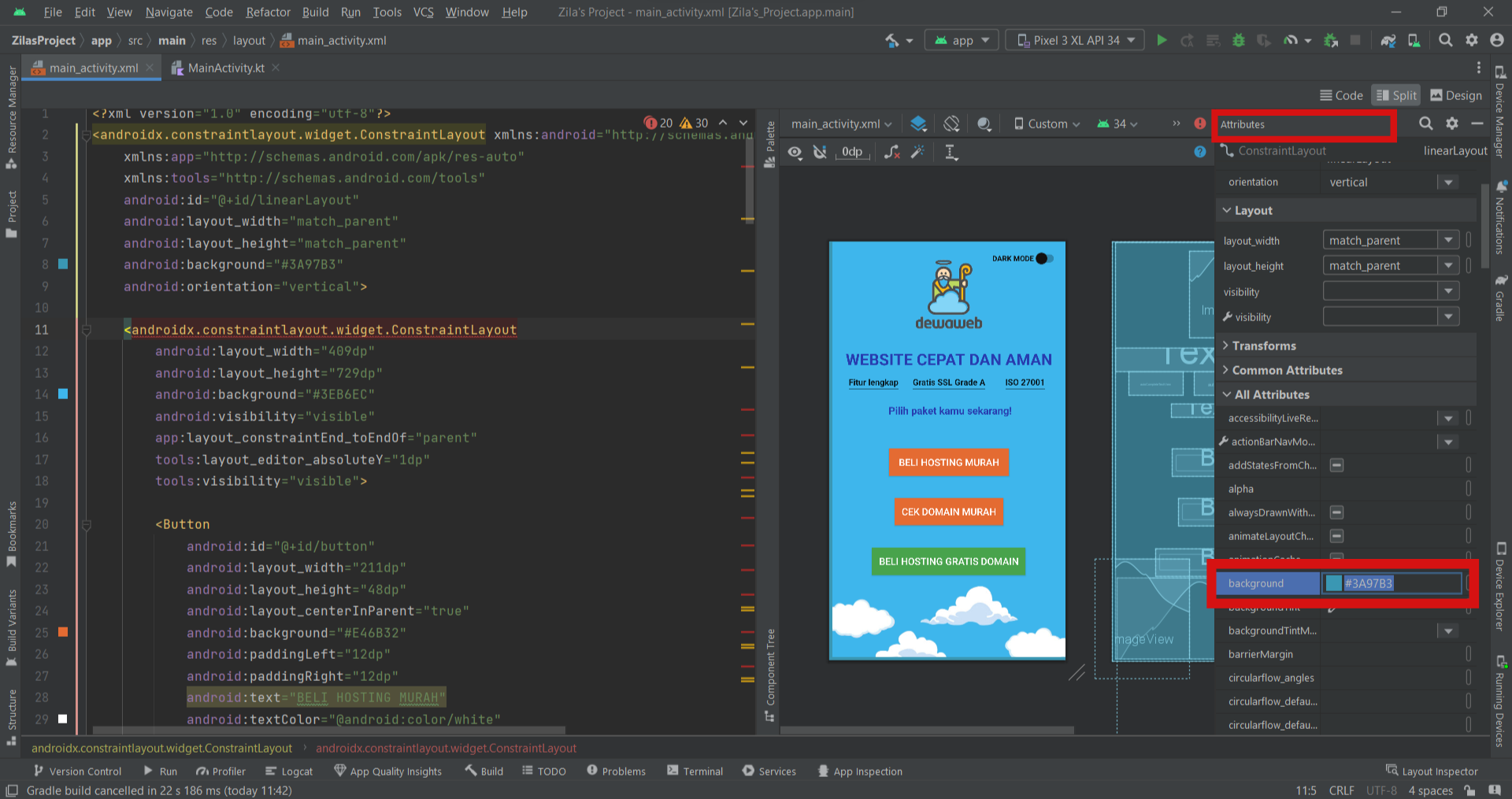
Atau, kamu bisa langsung custom warna di bagian Attributes di sebelah kanan. Nanti coding warna akan terganti secara otomatis saat kamu memilih warnanya.

Image view
Selanjutnya untuk menambahkan gambar ikuti langkah berikut:
- Siapkan file gambar. PERHATIKAN: Jika nama filenya lebih dari satu kata maka hubungkan dengan underscore, selain underscore maka tidak akan terbaca nantinya. Misalnya seperti nama file berikut, yaitu logo_dewaweb dan logo_dewaweb_polos

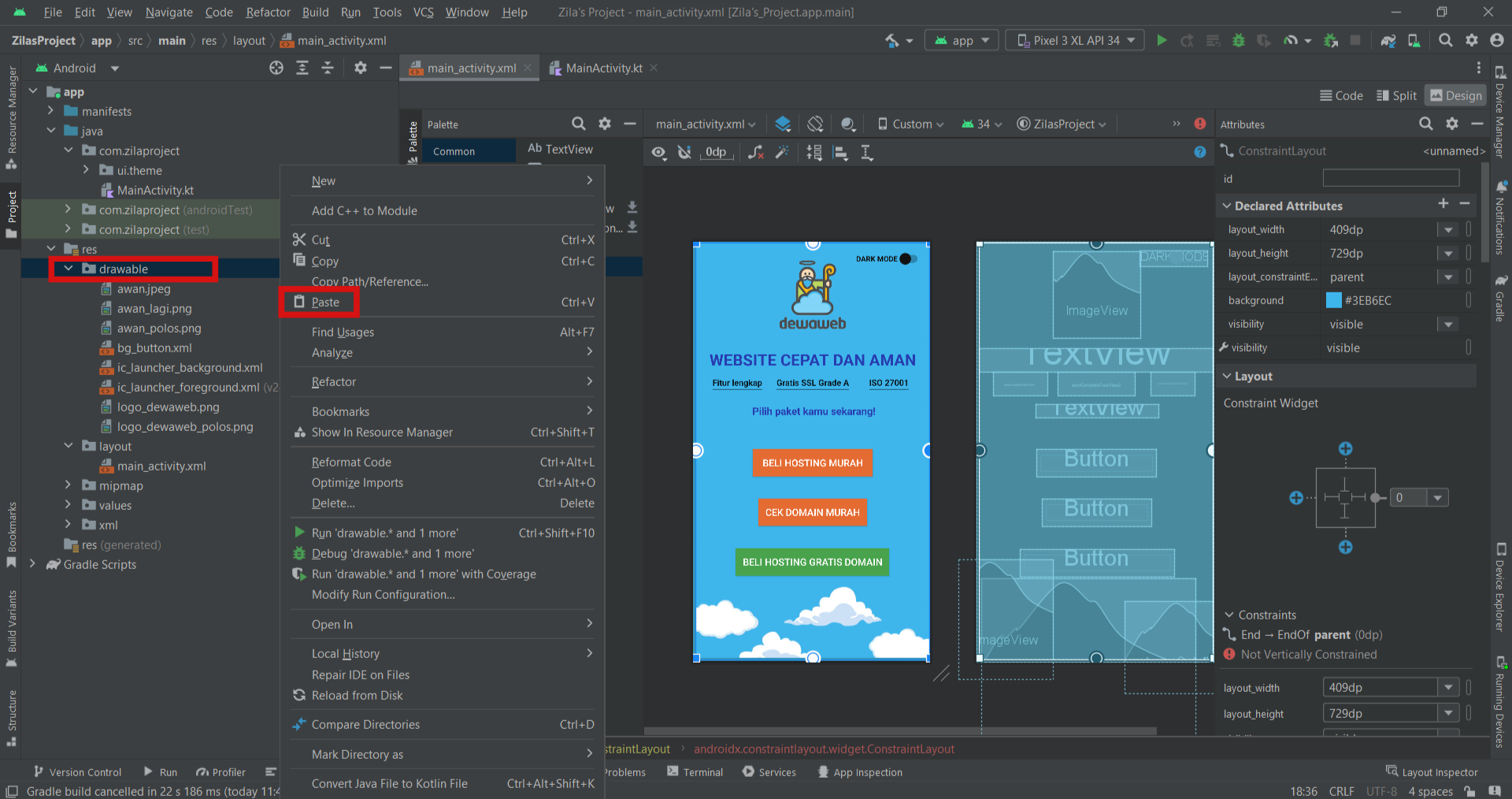
- Copy file gambar tersebut kemudian masuk ke aplikasi Android Studio, cari resource drawable > klik kanan > Paste

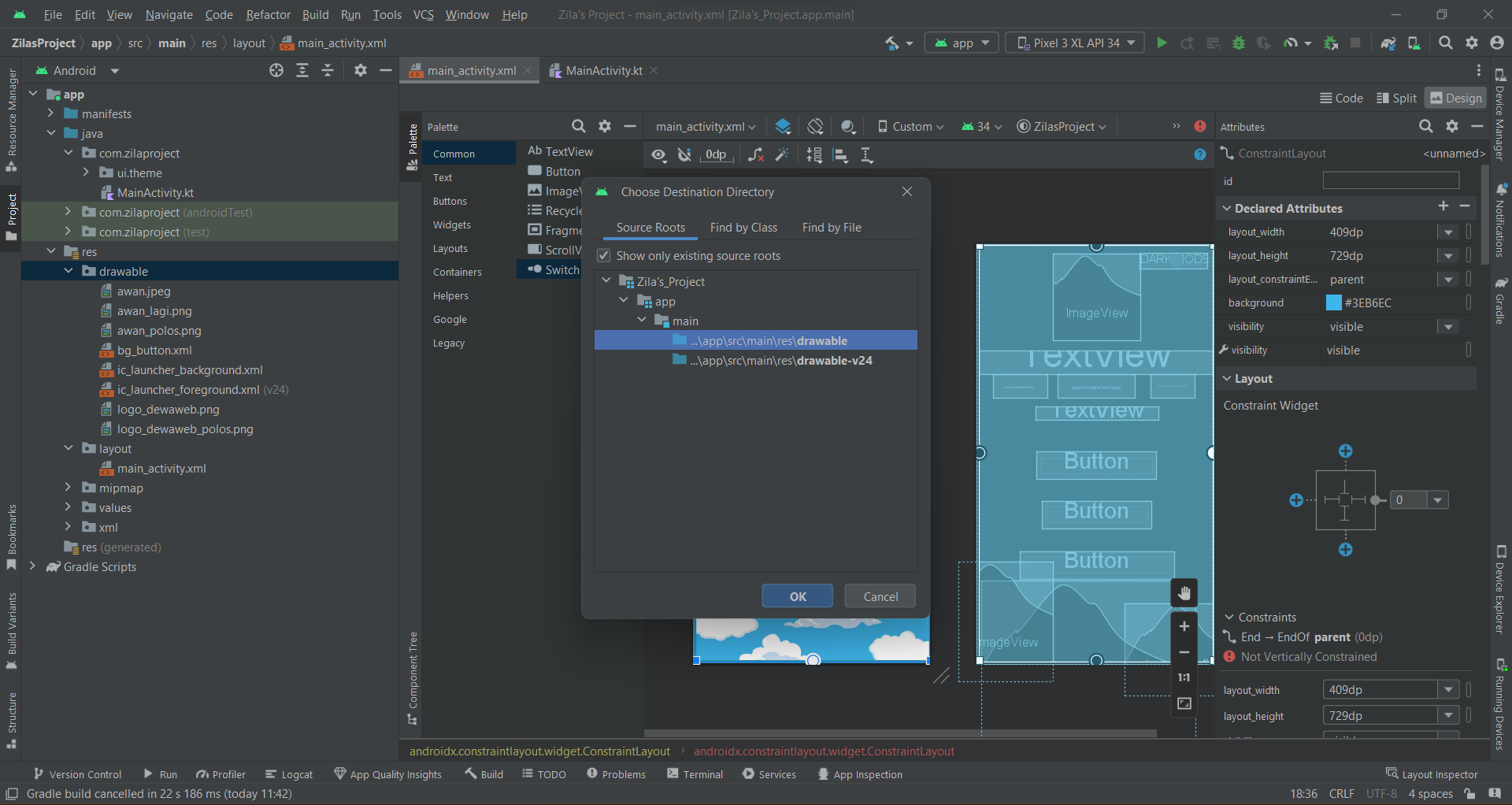
- Selanjutnya akan muncul jendela seperti ini, pilih drawable (atas) bukan drawable-v24 (bawah). Lalu klik OK

- Setelah itu akan muncul jendela untuk mengisi nama, langsung saja klik OK
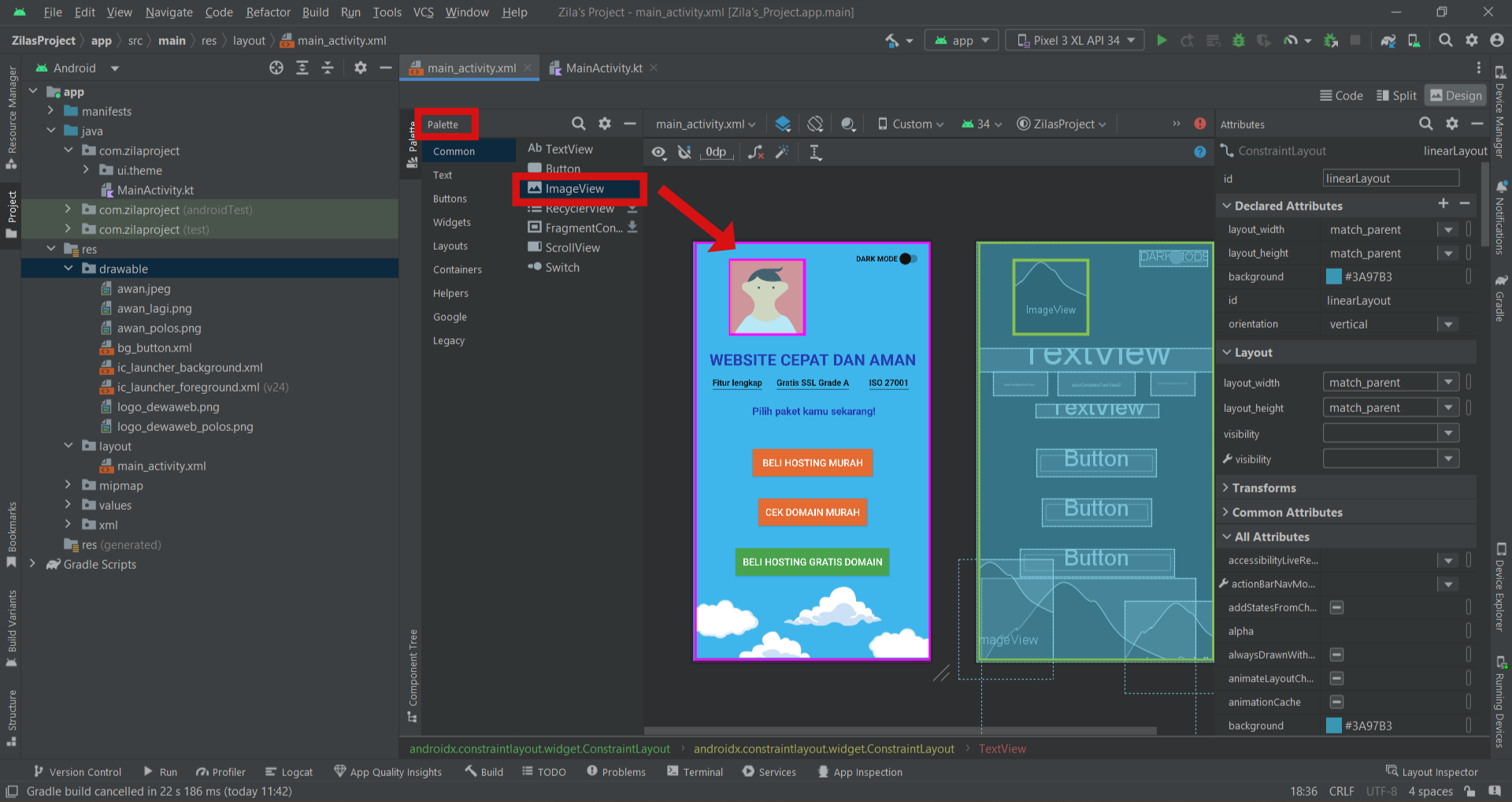
- Langkah selanjutnya pilih Palette > Common > ImageView. Klik dan tahan menu ImageView lalu arahkan ke bidang yang mau diisi gambar

- Nanti akan muncul jendela menu gambar. Scroll ke bawah untuk mencari gambar yang mau kamu masukkan. Jika gambarmu tidak muncul coba perhatikan step 1 di tutorial image view ini
- Selanjutnya kamu hanya perlu kustomisasi (ukuran, peletakan, dan sebagainya)
Text
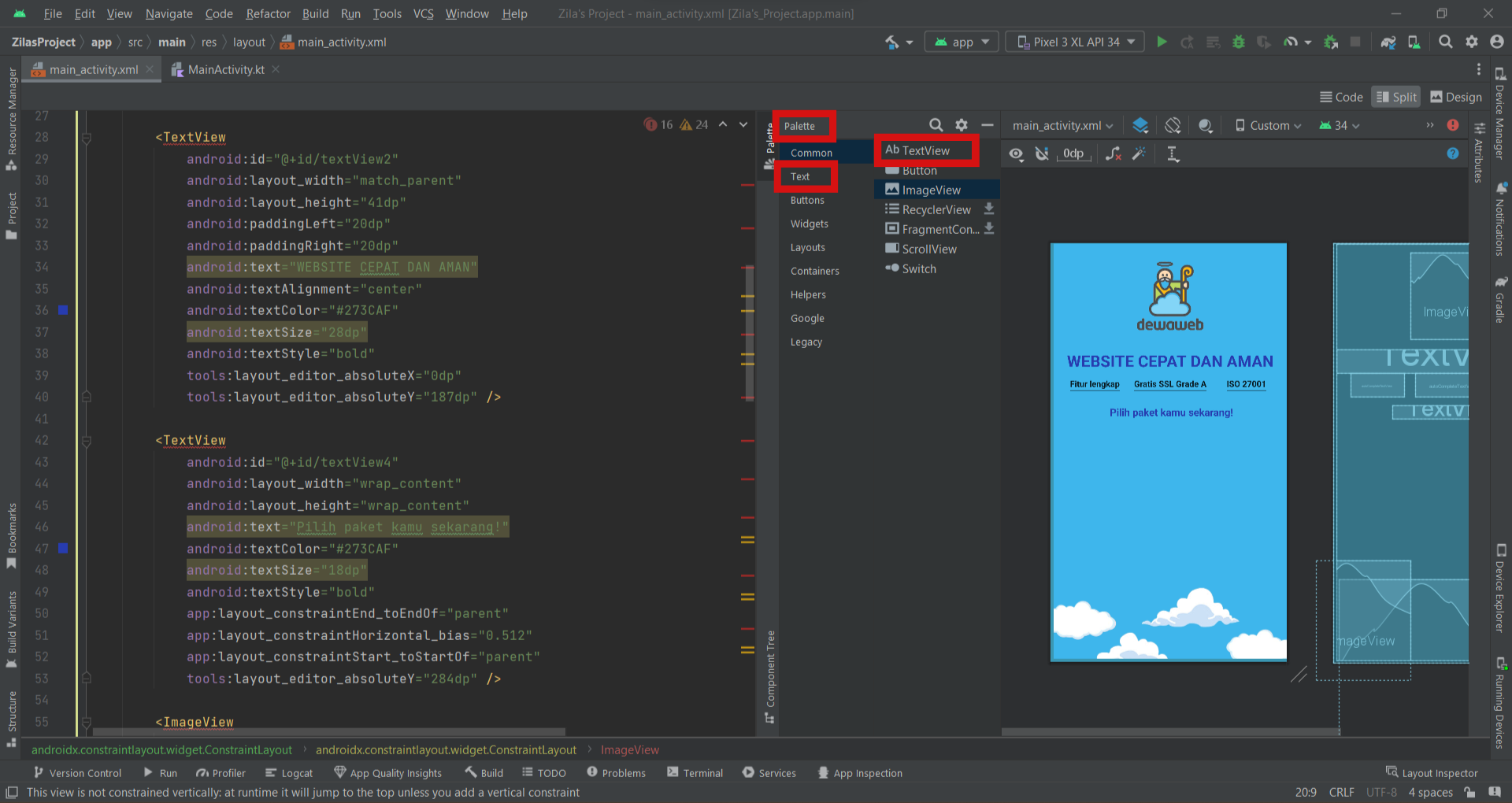
Cara memasukkan teks sama seperti cara memasukkan gambar, yaitu drag and drop jenis teks yang diinginkan. Dalam contoh kali ini menggunakan 2 jenis text view:
- Teks “WEBSITE CEPAT DAN AMAN” dan teks “Pilih paket kamu sekarang!” menggunakan TextView.
- Teks “Fitur lengkap”, “Gratis SSL Grade A”, dan “ISO 27001” menggunakan MultiAutoCompleteTextView.

Berikut coding untuk teks “WEBSITE CEPAT DAN AMAN” (jenis teks pertama):
<TextView android:id="@+id/textView2" android:layout_width="match_parent" android:layout_height="41dp" android:paddingLeft="20dp" android:paddingRight="20dp" android:text="WEBSITE CEPAT DAN AMAN" android:textAlignment="center" android:textColor="#273CAF" android:textSize="28dp" android:textStyle="bold" tools:layout_editor_absoluteX="0dp" tools:layout_editor_absoluteY="187dp" />
Berikut coding untuk teks “Fitur lengkap” (jenis teks kedua):
<AutoCompleteTextView android:id="@+id/autoCompleteTextView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Fitur lengkap" android:textSize="15dp" android:textStyle="bold" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.079" app:layout_constraintStart_toStartOf="parent" tools:layout_editor_absoluteY="226dp" />
Selain mengubahnya dari coding, kamu juga bisa melakukan kustomisasi teksnya (mengubah warna, ukuran, dan sebagainya) melalui Attributes agar lebih mudah. Nantinya, coding akan berubah sendiri menyesuaikan kustomisasi.
5. Menambahkan fitur-fitur utama
Setelah mengatur layout, saatnya beranjak ke fitur penting dalam aplikasi. Dalam tutorial ini menggunakan dua jenis fitur, yaitu fitur button dan switch button:
Fitur button
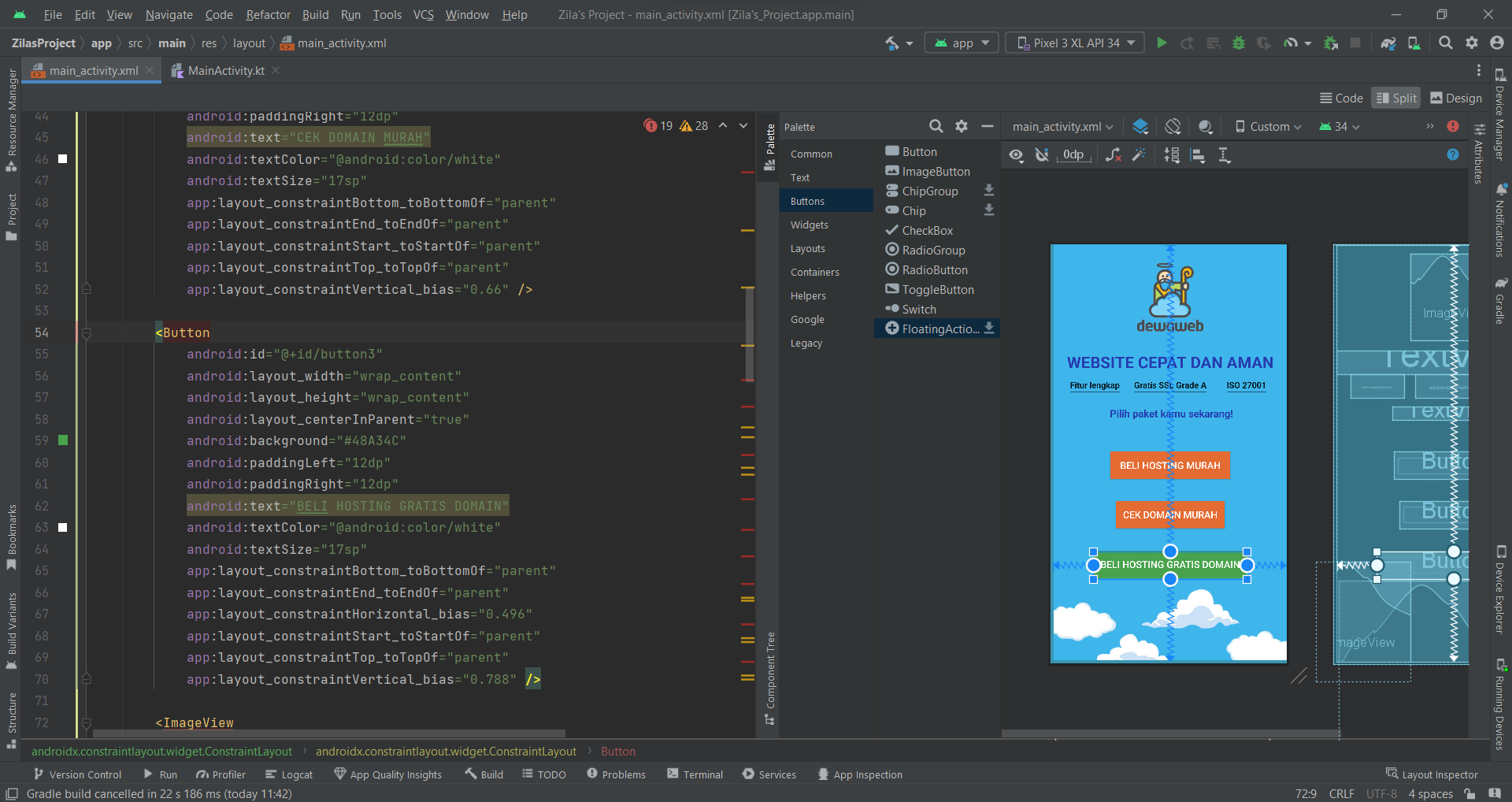
Cara memasukkan fitur button sama seperti cara memasukkan teks, yaitu drag and drop jenis fitur yang diinginkan. Fitur button dapat dicari pada Palette > Buttons > Button.

Berikut ini coding untuk button “BELI HOSTING GRATIS DOMAIN”:
<Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:background="#48A34C" android:paddingLeft="12dp" android:paddingRight="12dp" android:text="BELI HOSTING GRATIS DOMAIN" android:textColor="@android:color/white" android:textSize="17sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.496" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.788" />
Selain mengubahnya dari coding, kamu juga bisa melakukan kustomisasi (mengubah warna, ukuran, dan sebagainya) melalui Attributes agar lebih mudah. Nantinya, coding akan berubah sendiri menyesuaikan kustomisasi.
Fitur switch button
Switch button dalam tutorial ini yaitu tombol “DARK MODE” di kanan atas. Cara memasukkan fitur switch sama seperti fitur button, yaitu drag and drop jenis fitur yang diinginkan. Fitur button dapat dicari pada Palette > Buttons > Switch.
Berikut ini coding untuk switch button “DARK MODE”:
<Switch android:id="@+id/switch1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="DARK MODE" android:textColor="#100F0F" android:textDirection="firstStrongRtl" android:textSize="13sp" android:textStyle="bold" android:thumbTint="#121111" android:typeface="normal" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.968" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.022" />
Selain mengubahnya dari coding, kamu juga bisa melakukan kustomisasi (mengubah warna, ukuran, dan sebagainya) melalui Attributes agar lebih mudah. Nantinya, coding akan berubah sendiri menyesuaikan kustomisasi.

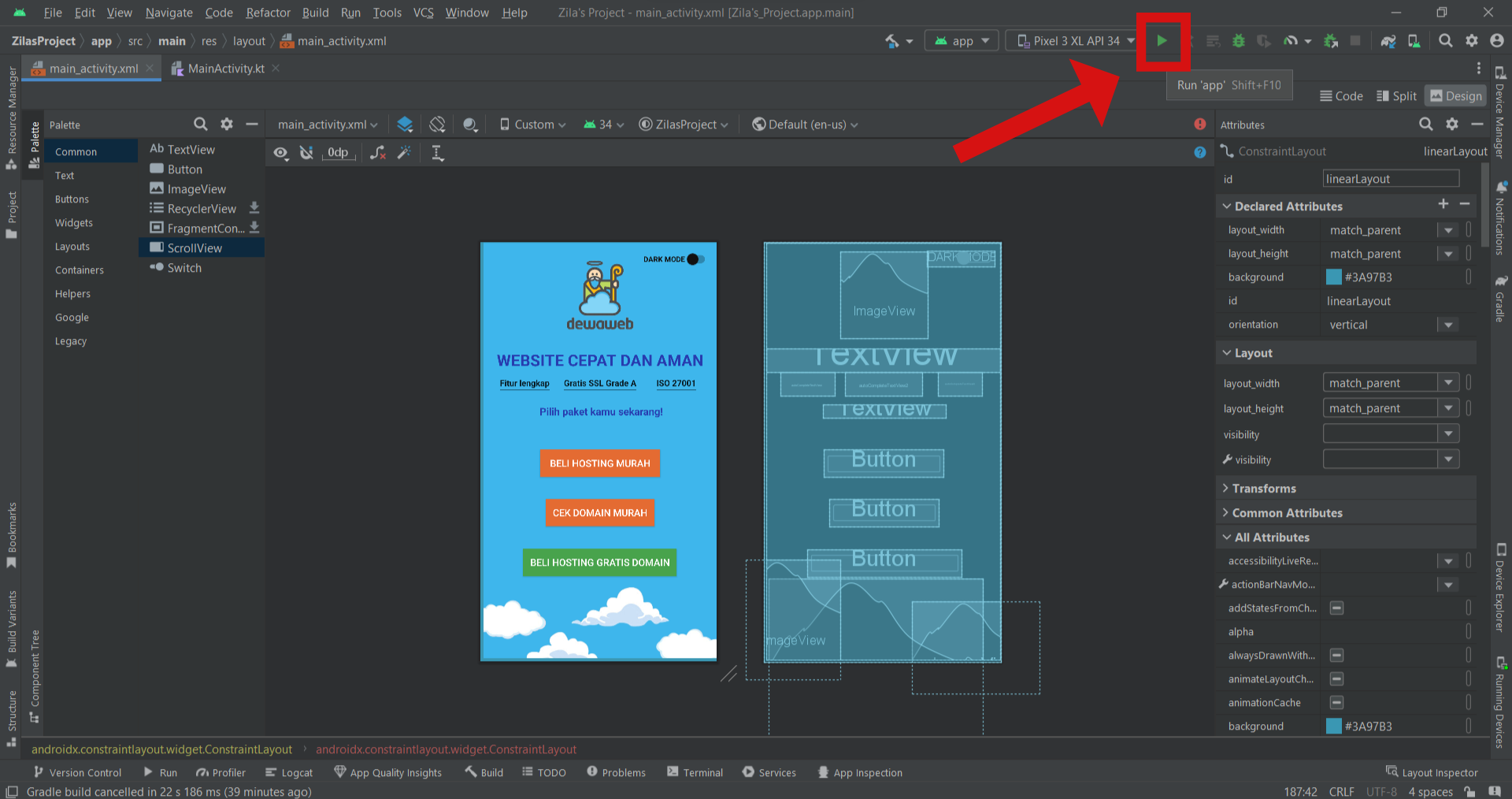
6. Menguji aplikasi Android
Langkah terakhir adalah pengujian aplikasi dengan emulator. Caranya kamu hanya perlu memilih ‘Run App’ dengan klik tombol play button berwarna hijau di sebelah kanan kolom pengaturan perangkat atau kamu bisa langsung tekan Shift+F10.

Nanti akan muncul smartphone di mana aplikasimu akan diujicobakan di sana. Nah, jika laptop/PC kamu tidak bisa menginstal emulator, kamu bisa menginstalnya di HP Android-mu dan coba Run App dari sana. Jika dirasa tidak ada masalah, kamu bisa langsung launching aplikasimu, selamat mencoba!